A few weeks ago was the end of January, and many game developers know what that means: It’s time for yet another Global Game Jam! The GGJ is a world-wide event with hundreds of locations where people meet for 48 hours of rapid game development.
This year’s theme was “Waves”, and I found myself in a team where I didn’t know a single person – which is always challenging, but also fun! The development went nearly without any hitches and I’m really content with our result:

In the game, you are a bat flying through a cave looking for its bat pups so you can go hunting. The cave is dark and the pups are tiny, so you use your echolocation to see and hope the pups answer. You steer with the gamepad – but to use the echolocation, you have to whistle into a microphone! (Like the title suggests, this is definitely the latest in bat simulation technology.)

Here’s a video of our presentation after the GGJ (starts at 0:29):
And a small trailer video Emily and Caroline made:
The game and its source code is available at its Global Game Jam entry page.
Before I talk a little more about the development, here’s the team:
- Caroline Clark (@lineyjane): Programming
- Emily Claudet: Game Design, Sound Design
- Frederik Lindemann: Level Design, Game Design
- Miranda Tung: 2D Art/3D Art
- Tobias Wehrum: Team Lead, Lead Programming
We also used some assets:
- Dark Forest font by dcoxy – Greg Medina
- Universal Sound FX by Imphenzia AB
- 3D Particles by Unluck Software
Okay, on to the development! This time (and very atypical for me), the concept was rather simple. A single player game with no really hard development challenges – well, that leaves more room for polish, and sounds just right for 48 hours!
This was also one of the few times where the game design didn’t change much over the course of the weekend. Everything just worked. In the end, we actually finished the game with all the features we wanted! We even removed some features we already implemented because they made the game less accessible and weren’t as much fun as we had imagined: Dizzyness when the bat crashed into a wall, and not being able to call out to children when there’s a wall in the way. We also wanted to add monsters that follow sound, but in the end the game turned out to be plenty fun without the added complications, so we decided not to go that route.
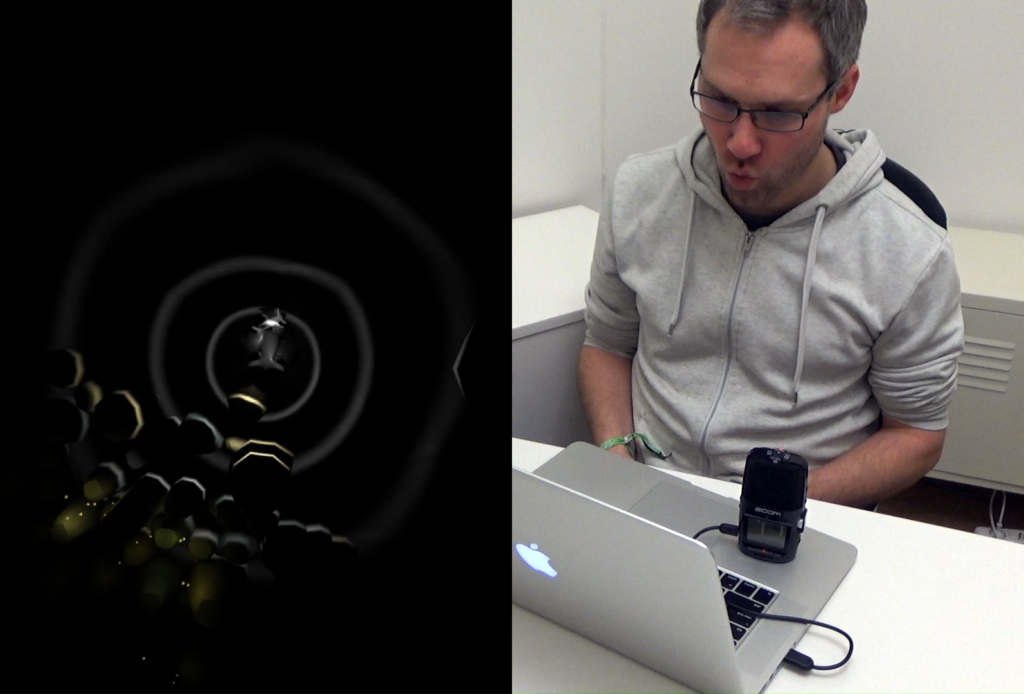
The microphone implementation was incredibly easy, more so because this isn’t my first microphone controlled game. I just had to sample the input volume and detects peaks.
First I wanted to do the echolocation waves via shaders, but that that would’ve taken some time. Then I remembered something I learnt about in a Pluralsight video tutorial just a few weeks ago: Light Cookies, which allow you to put shadow masks on Unity3D lights. The final echolocation waves are just multiple spotlights with a circular light cookie mask shining from above, and the angle gets progressively bigger. That way it “runs” across obstacles and scales walls and stalagmites instead of just looking like it’s two-dimensional shape projected from above. The effect is a bit hard to describe, but you can see it quite often in the videos linked above.
I am really happy with our result! Thanks a lot to my team for being the best team – and to the location organizers and the Global Game Jam team who made it possible for us to jam without worrying too much about such mundane things as work space or food!