Alright, next batch of generative sketches coming up. Grab them while they’re hot!
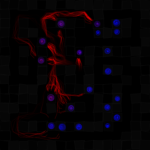
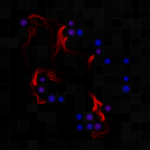
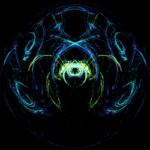
#043: Das Kollektiv
This is the first time one of my artworks is inspired by music! The song in question is Das Kollektiv by ASP. I’m taking a fairly literal interpretation of a swarm of little entities in between the walls, sucking out the essence of the “guests”. The images are pretty dark; you might need high contrast settings.
#044: Into Oblivion
This next one isn’t just inspired by music, but directly driven by it! There is already a post about it, so I’ll just post the visuals here.
Here is a video using a shortened version of Push Every Button by Lapfox:
#045: Canada’s Marvelous Singing & Dancing Animals
The next one is an animation driven by music – less a visualizer, because it needed to be heavily parameterized and the song isn’t as exchangeable. It’s also, uh, slightly more silly than the previous one.
The song is Python by Rolemusic and the images used are all public domain/CC0.
(Oh, and if you wonder why you can’t find this in the repository: It was made with Unity3D, not Processing.)
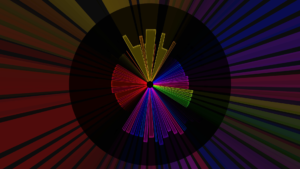
#046: A Slice of π
When making Into Oblivion, I was a bit frustrated that it was rather hard to gain good information from the FFT analysis and that it was utterly impossible to find which instrument was playing. I found both in MOD files.
If you want to learn more about it, head over to this blog post.
The song used are, in order:
- Rivendell by radix
- phantasmagoria by 4mat
- rsectro by 4mat
- zapped_out by 4mat
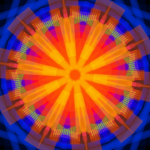
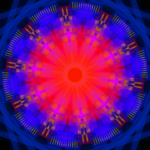
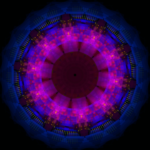
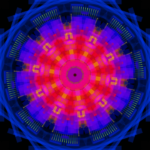
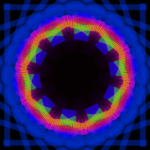
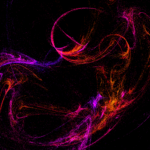
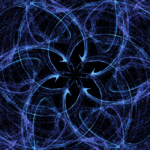
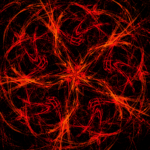
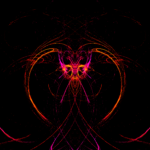
#047: Fractal Flames
After finding out about fractal flames in Apophysis 7x and discovering in the fractal flames paper by Scott Draves that the algorithm that creates those beautiful images is (for the most part) actually pretty straightforward, I just had to implement this myself in Processing. So yeah, nothing original here, but I had a lot of fun with this.
What fascinates me most is that the algorithm is based on an extremely simple concept: Pick a random position, transform it with a formula, draw a dot, transform it again, draw a dot, repeat. Throw in a few parameters and coloring based on how often a dot is visited. Then layer multiple of these formulas together. Nothing arcane here, yet the resulting images look both pleasing and complex!
#048: A Stroke of Color
The next one isn’t original either: I tried to recreate something similar to the stunning Composition #72 by Patrick Gunderson.
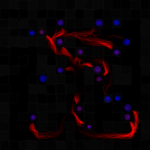
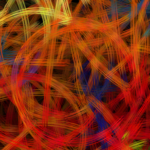
#049: Burrowers
And the last one for this batch. Just a few agents, running around, drawing lines, carving a nest for themselves in the digital earth.
As always, the source code for most of these can be found at the GitHub repository, open sourced under the MIT License.
If you want to run the sketches yourself, you just need to download Processing and open the PDE files. Sometimes you need to add a library, but mostly it’s really straightforward. If you need any help doing that, just send me a mail or comment here.