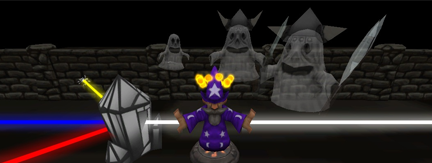
It sucks to be cursed. It sucks even more when you’re standing paralyzed in your own wizard tower while your arch-enemy sends hordes of hungry ghosts to gobble up your mana. Luckily your telekinetic powers are still working fine, and now you are defending yourself by redirecting energy beams from your hands with mirrors and whatever else is at hand.
Wizard Defense
You’re paralyzed. Enemies are closing in.
Redirect the energy beams with mirrors to hit the ghosts and
change their colors at the right time to exploit each ghost’s weakness!
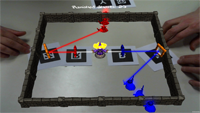
A cooperative augmented reality game for two friends and a webcam.
Play it in the web player!
(Download and print the markers!)
Download it for Windows/Mac/Linux!
The source code is available further down in this post.
You can quit the game by pressing Escape while the menu console is showing.
Solo Play?
If you play alone, you might have some problems – it’s made for two players. If you still want to play alone, here are some cheats you can press after the first ghosts spawned so you can at least experience the gameplay: F10 triples the power of your energy beam, and F11 makes you invincible.
Open Source
This was one of my three big projects this semester, this one for the Augmented Reality course. It’s built in Unity 4, with NyARToolkit to recognize the markers. The japanese documentation makes NyARToolkit a little bit hard to read, but good examples and method names go a long way and we had a lot of fun using it.
You can download the source code and Unity 4 project here. The source code is released under the terms of the GPL v3. The assets (meshes, textures etc) are not released under any particular license. Unless mentioned otherwise on their respective source websites stated in the credits, you are not allowed to use them. If you’d like to use them anyway, feel free to contact me. (Disclaimer: The project was for a university course. Due to time constraints and that not being a requirement, the code is not well documented nor does the documentation fit the C# standards.)
Credits
- Programming: Tobias Wehrum, Tobias Müller
- Ingame Art: Michael Kessler
- Menu Art: Mathis Widrat
- Music: Kevin MacLeod
- Sound: Moritz Ufer, Syna-Max, juskiddink, Pogotron, b0bd0bbs, Miselaineous, Robinhood76, Sea Fury, Vegemyte
- Font: Daniel Zadorozny
Screenshots
Finally, have a few screenshots:







Damn Tobias you are on a roll lately, this looks super fun! We’ll have to print some out at Codeglue HQ.
Thanks man! If you guys play it, please take a video of it, I’d love to watch that!
Hi… congratulations to all team, it looks amazing!
Just a question, it could work on mobile devices?
Thanks
Hey Diego! Thanks for your interest. We haven’t actually tried that as our primary target was the computer, but now I’m curious too. I’ll test it one of the next days!